
STORIUS
Traveler's User Journey
OVERVIEW
Storius is a travel app, provides location-based, and crowd-sourced short audio stories that give travelers local insights. Storius was in their pre-launch stage when I received this challenge as a part of Thammasat Design Center's Gamification Design Course, to acquire hands-on experience from a real project.
We were divided into 2 teams. I was on the Traveler Team, focusing on the user journey for users who sign up to Storius as listeners.
Traveler Team: Chotika Sopitarchasak & Chutiman Chuenjai (me)
Storyteller Team: Kasina Songwatana & Hasnain Karim Rabib
THE CHALLENGE
How can gamification make listening to Storius more fun and engaging?
BUSINESS OBJECTIVE
1. Increase customer retention.
2. Encourage users to use Storius while traveling.
3. Create a Storius traveler community.
3. Enhance the UX and UI of the app.
DESIGN PROCESS
AUDIT
Audited the existing prototype by using the Octalysis Framework.
User Research
Created a survey, conducted user interviews and usability testings.
Design Features
Gamified the prototype focusing on Onboarding and Scaffolding phases.
MVP
Implementation phase 1 - 2 - 3 and key metrics
AUDIT
Gamification is the use of game design elements in non-game contexts. We started to tackle this challenge by auditing Storius' previous prototype to find room for improvements. We chose to use the Octalysis Framework, developed by Yu-kai Chou. It is the key gamification design framework we used for this challenge. Please see the 8 core driving factors and some examples of our audit process below.
Learn more about Octalysis here


See the full audit here

Octalysis Framework
-
Lack of extrinsic motivations.
-
Can be improved significantly on CD2 Accomplishment, CD4 Ownership, CD6 Scarcity, and CD8 Avoidance.
-
Onboarding experience design needed.
USER RESEARCH
We worked with stakeholders to make assumptions about potential users, and then created a survey to test our assumptions. Out of 77 people who took the survey, we had opportunities to interview 7 people who fit our criteria. We also asked them to do usability testing on our new design prototype. We took a qualitative approach to help understand user insights and their needs.
See the full user research here
Travel Experience Survey
We created a survey based on these assumptions below:
View the full survey results here
-
Users like to travel alone or with one other person.
-
Users prefer to stay at an Airbnb or a friend’s house.
-
Users want to enjoy local experiences when traveling.
-
Users have used local guides and audio guides before.
-
Users may be willing to pay for an audio guide for a better experience.
-
Have interesting thoughts about audio guides.
Interviews and Usability Testing
7 people we interviewed that might be the potential users
See the full interview results here

Key Insights from User Interviews & Usability Testings
-
7 of 7 prefer 1-2 min audio clips with tools to skip clips or to fast forward, to help them navigate easily.
-
7 of 7 used tour guides when they faced language barriers and needed local insights to travel.
-
5 of 7 would like to plan a day trip spontaneously when traveling and the using Storius app.
-
4 of 7 would like to save their travel plans as memories and share them with friends.
Persona
Who would love using Storius

User Journey

Behavioral Design Hypothesis
If we have a level system for the traveler to track their progress, highlight their status, and unlock some features & and benefits
Then travelers would engage with Storius to get to a higher level
Because of the status and achievements system that encourages them to learn more.
If we have a Storius Passport that lets people collect stamps by checking in (listening to a story on location)
Then they would feel encouraged to use Storius every time they travel abroad and would listen to audio at the locations they visit.
Because they feel they want to collect stamps to gain more achievements.
If we have a rewards system that could be for by points
Then they would come back to use Storius more frequently.
Because they expect rewards.
If we ask users to give awards to storytellers to show their appreciation
Then they would create a cycle of give and take that would become a community.
Because of the reciprocity.
DESIGN FEATURES
ONBOARDING
PHASE
SCAFFOLDING
PHASE
GAME
TECHNIQUES
STRATEGY
STRATEGY
First, I would like to explain a little bit about the phases of game before going to our strategy.
4 Phases of Game

The Four Experience Phases of Gamification – the core principles within Level 2 of Octalysis. (Yu-kai Chou)
Break down the user journey into phrases, considering user engagement, because the reasons why users use products would change over time as well as product features.
Discovery Phase: When users first learn that the product exists. This phase heavily involves marketing and will end when users decide to try the product.
Onboarding Phase: Train the users to become familiar with the rules of the game, the options, the mechanics, and the win-states. Give users an Aha! moment as fast as possible because users want to quickly start trying the product, and they want to feel smart doing it without reading a long manual. This helps increase the chance of users coming back to the product.
Scaffolding Phase: This phase is where users come back on a regular basis to commit mostly repetitive Desired Actions, using all the rules and options they learned during onboarding to try to achieve as many Win-States as possible. It is supposedly where the most “fun” should happen, and usually has equal standing within all 8 Core Drives.
Endgame: The Endgame is when players believe they have done everything there is to do at least once and are starting to feel like there are no longer unexplored Win-States. The hard part of this phase is to continuously give meaning, interest, and excitement to these veterans so it never becomes boring to them.
See more about the 4 phases of the game here
Focusing on Scaffolding & Onboarding phases.
We designed the Scaffolding phase first, by using the Hook Model, and Engagement Loop to plan our strategy because it is when users repeat their actions over and over again while having fun and engaging in the application.
Hook Model
Hook Model explains how we develop a habit of consuming contents & creating a community

Scaffolding Phase
This diagram below shows habit-building by users repeating their desirable actions. It is a part of the bigger engagement loop, which is where we planned our user engagement.

Engagement Loop
See the whole engagement loop here

Game Techniques
Here we mainly focused on improving Progress, Achievement, and Ownership, using these game techniques.

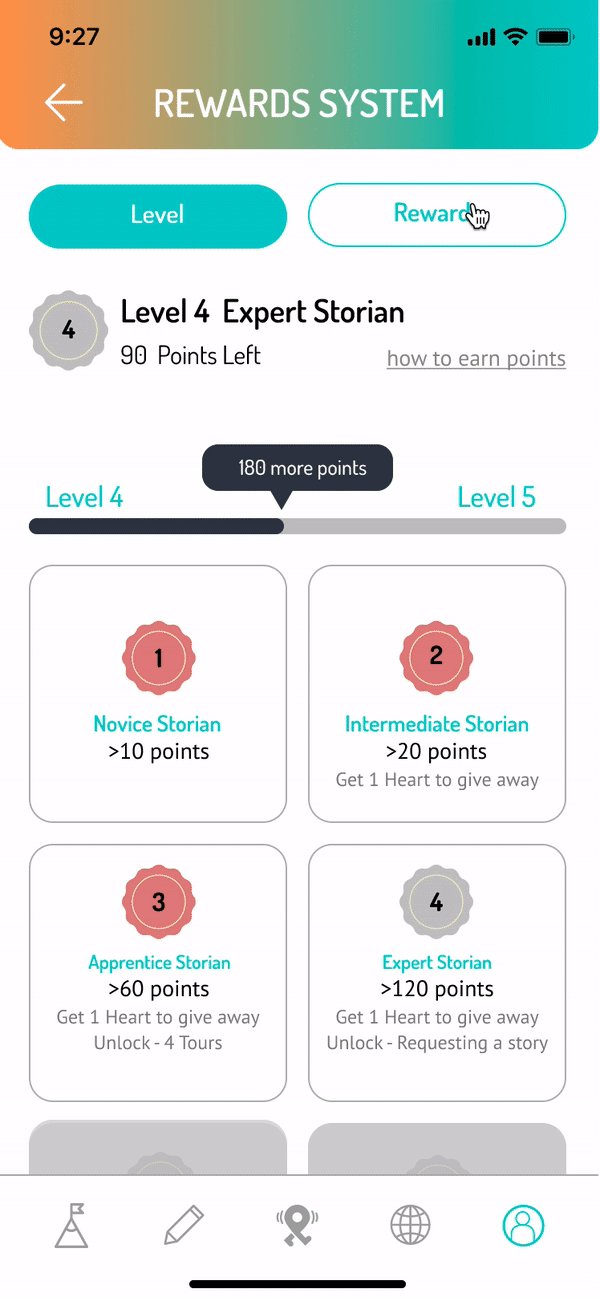
Points
Seeing their progress and achievement is what encourages users to continue using the app. Point is the unit we used for users to track their progress, and collect it. A congratulations screen would shown as a win state after users completed an action on the app. Even though Point is not a currency, but can be used to trade for some things on the app, as users need a strong purpose for having points. Points also lead to Levels.

Levels
Levels are used for creating a sense of progress in listening to the app and showing off social status in the Storius community. Besides that, Levels are also used as conditions to unlock features and more rewards, so users would thrive for higher levels.
To make it more fun, we created a little surprise (Unpredictability) for the users to be curious by having a secret level, that only Travelers who turned to Storytellers and qualified, can achieve. This will makes users more active as they struggle to level up.

Badges
The badges we used are mostly self-expression badges, given as rewards to users for doing and repeating their desirable actions on the app. Can also use as a condition for users, for example, the Contributor badge is required if users want to vote for the storyteller of the month. To make sure that they are experienced and dedicated users to participate in community activities.
Badges

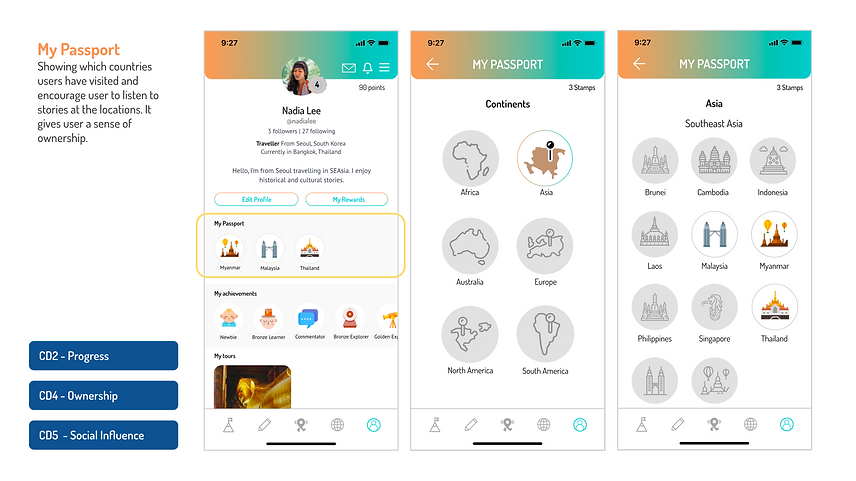
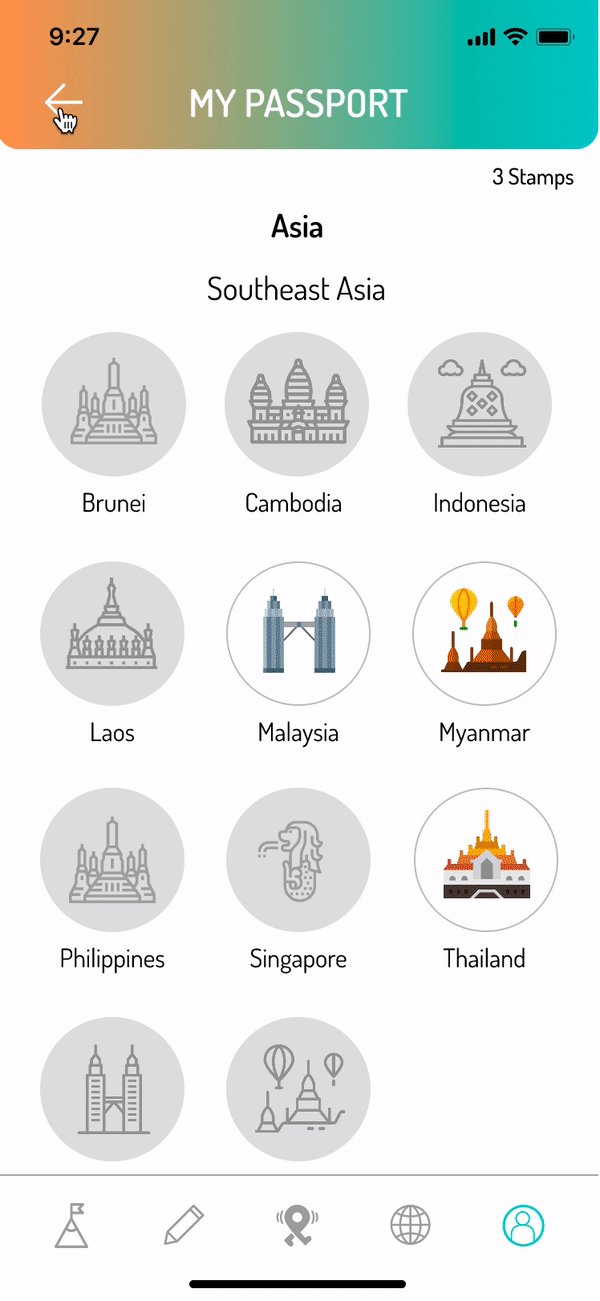
Passport Stamp
Passport Stamp is collectible when users listen to a story at a location in any country for the first time. This collection users possess creates a sense of ownership and influences other users to travel more to fill up their collection.

Progress Bar
Progress bars spice a feeling of achievable goals for users and give them the estimated efforts they need to achieve the goals. Here below we used reaching level, unlocking features, and completing challenges.

Leaderboards
While leaderboards have more impact on the storyteller side, we wanted the travelers (listeners) to be able to enjoy the challenges and compete with other users too. Also seeing their progress by comparing to other users in the same level.

SCAFFLODING PHASE
Putting game techniques we used into UI design, which we designed as the scaffolding phase to keep users engage and have fun while motivating users to keep using the Storius app. Improving the Extrinsic Motivation.



I'm a paragraph. Click here to add your own text and edit me. I’m a great place for you to tell a story and let your users know a little more about you.
I'm a paragraph. Click here to add your own text and edit me. It’s easy. Just click “Edit Text” or double click me to add your own content and make changes to the font. Feel free to drag and drop me anywhere you like on your page. I’m a great place for you to tell a story and let your users know a little more about you.
This is a great space to write long text about your company and your services. You can use this space to go into a little more detail about your company. Talk about your team and what services you provide. Tell your visitors the story of how you came up with the idea for your business and what makes you different from your competitors. Make your company stand out and show your visitors who you are.
THESE WERE SOME MAJOR LEARNINGS OR POINTS WE WANTED TO CALL OUT



ONBOARDING PHASE
TITLE OF THE CALLOUT BLOCK
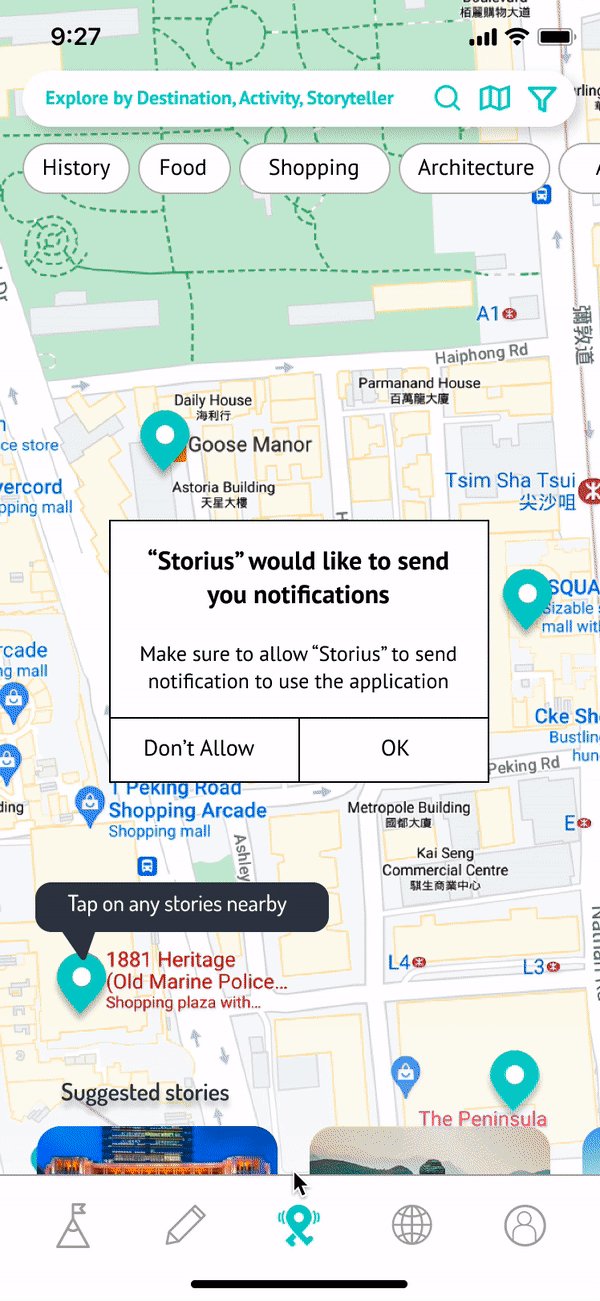
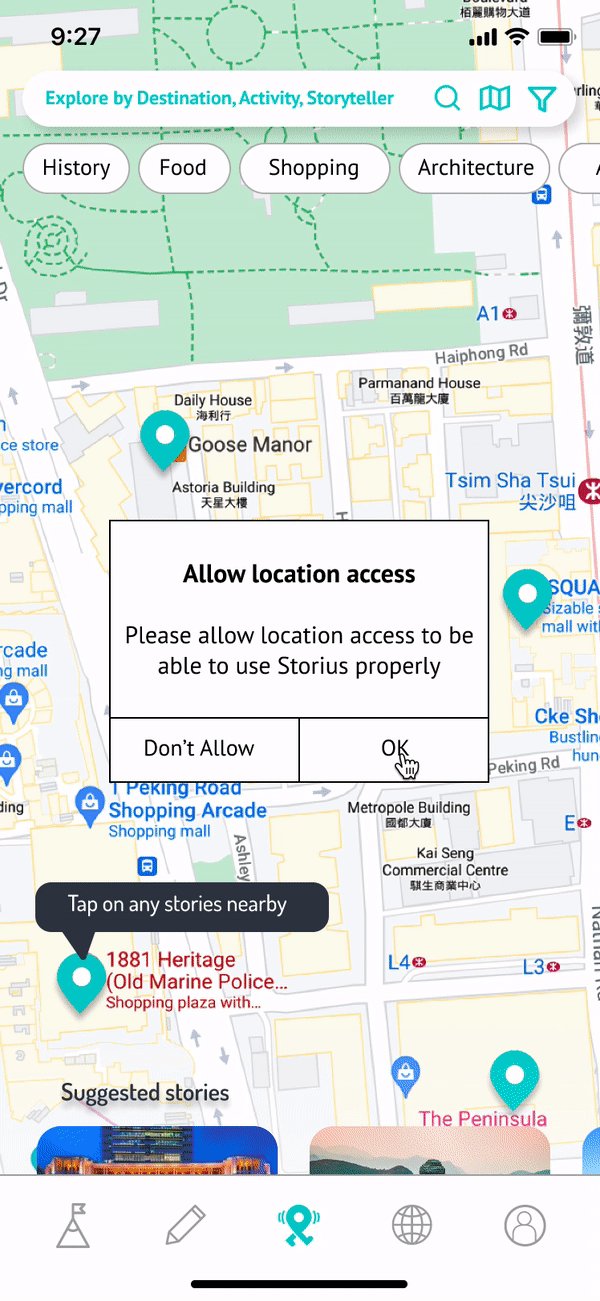
The onboarding phase is essential for users coming back to use the product. As the first impression users have of the app, it should remind users of why they use the app in the first place, get users to understand how the app works, and feel smart using it. Please see our Storius prototype of the onboarding phase.

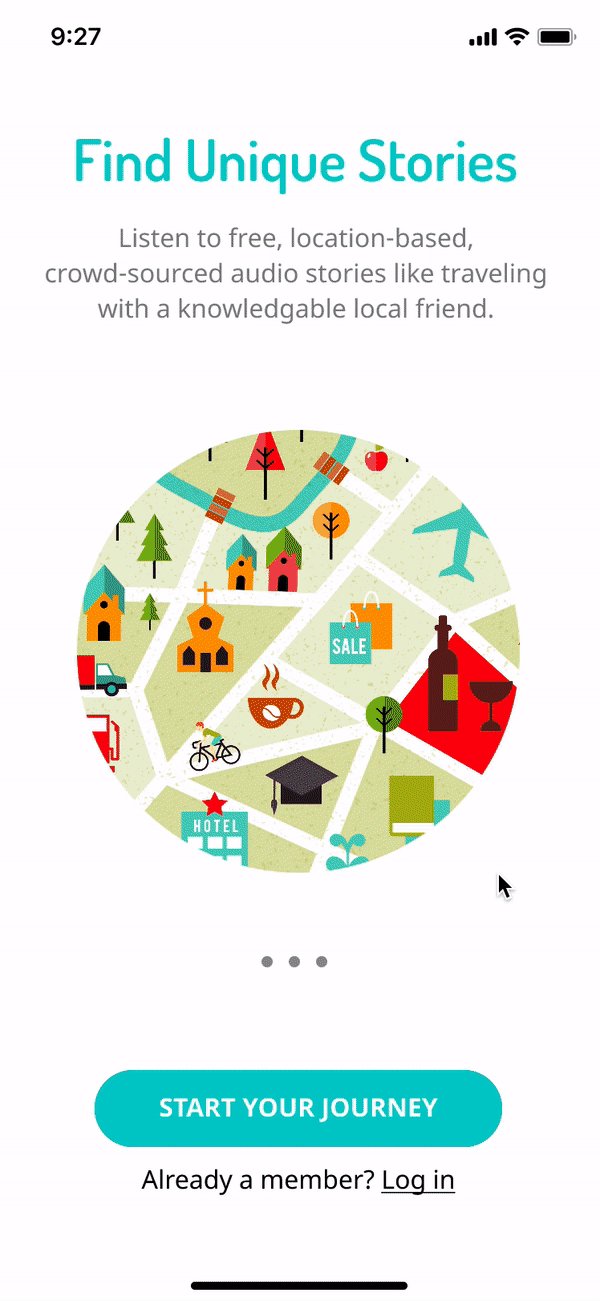
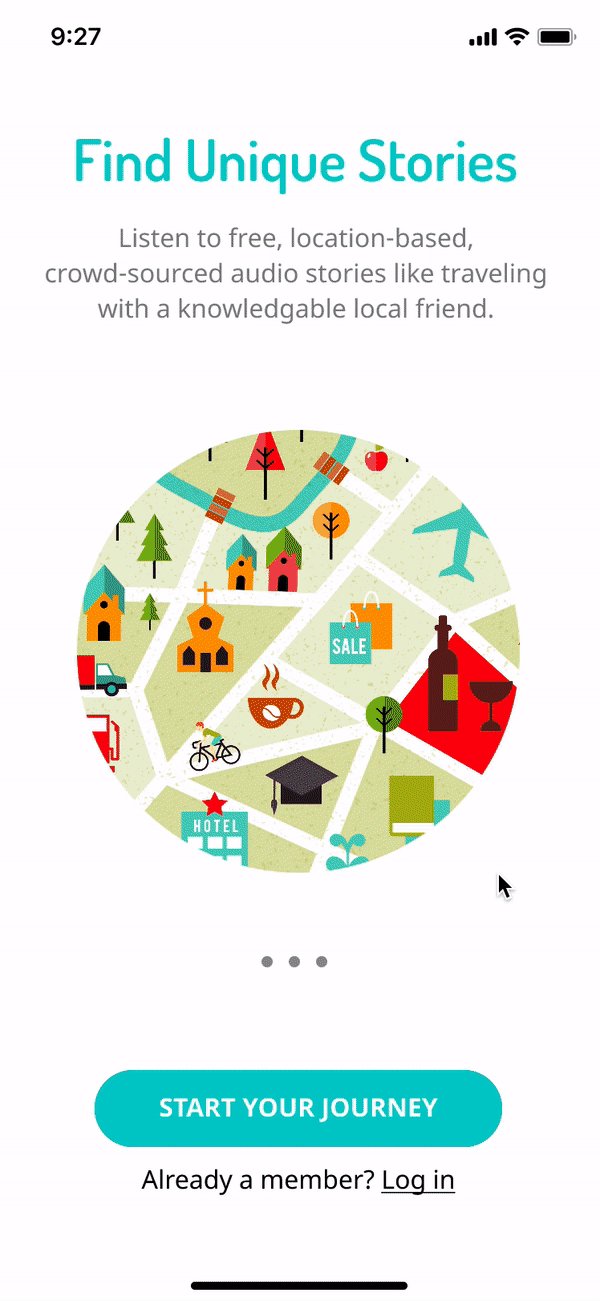
Intro Page
Storius is a travel app, providing location-based, and crowd-sourced short audio stories that gives travelers local insights. Storius was in their pre-launch stage when I received this challenge from Thammasat Design Center's Gamification Design Course, to acquire hand-on experience from a real


Intro Page
Intro pages appear the first time users open the app. We emphasized the use of Storius by telling 3 things - Find unique local stories, Share your stories, and reward system in the app.
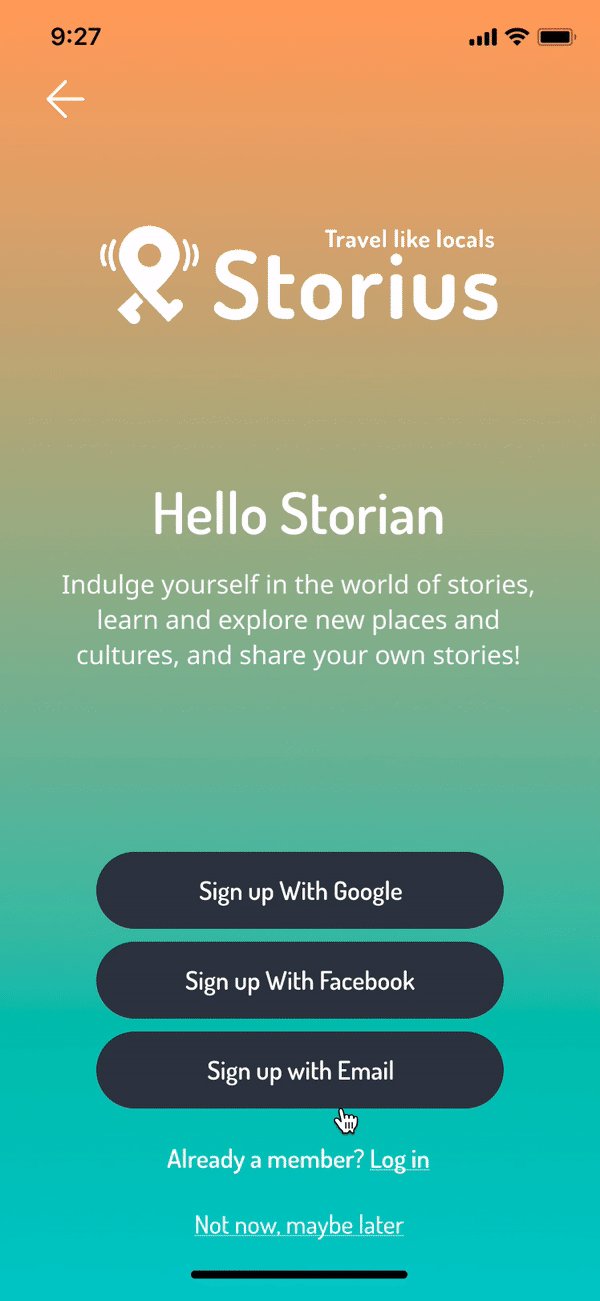
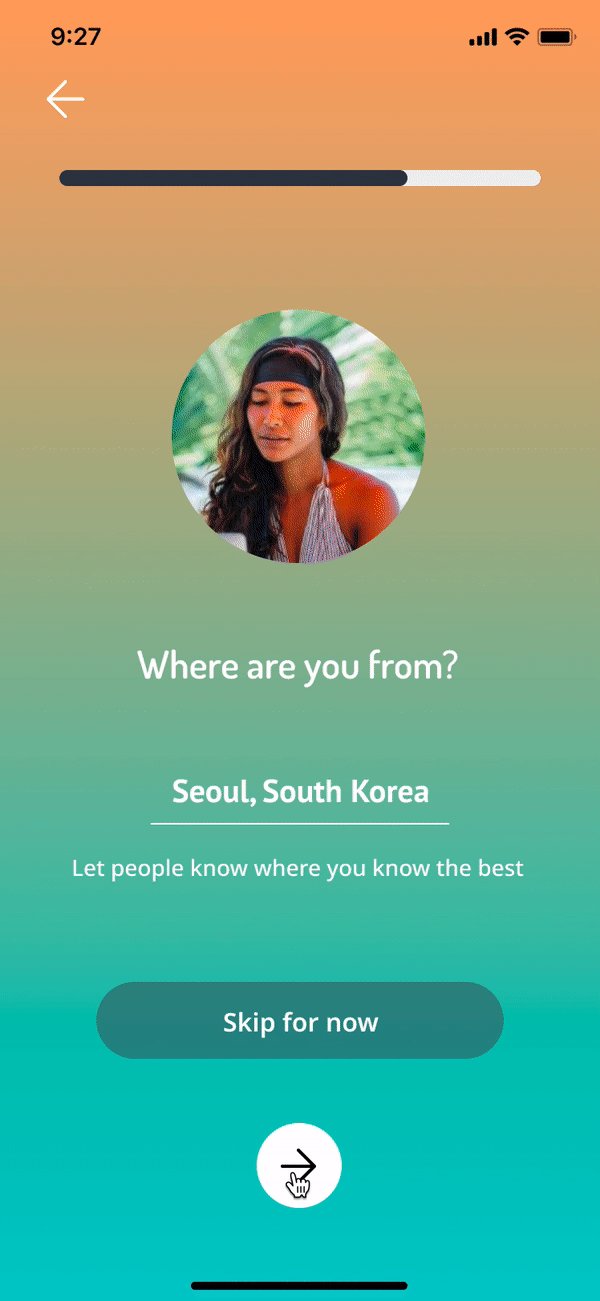
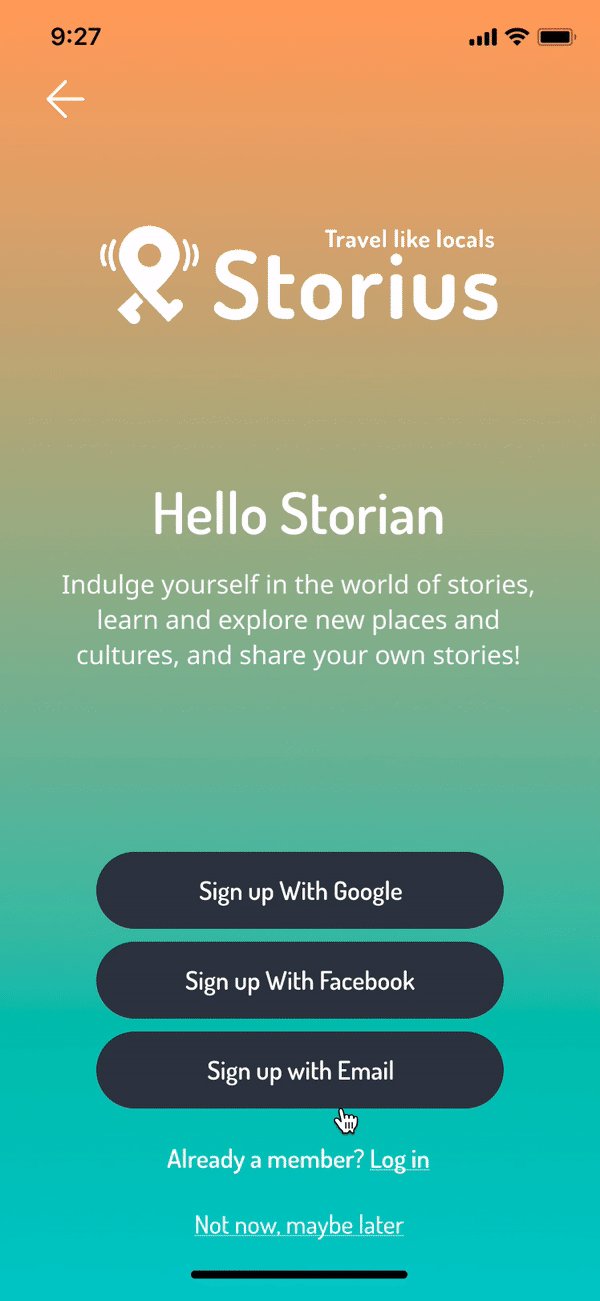
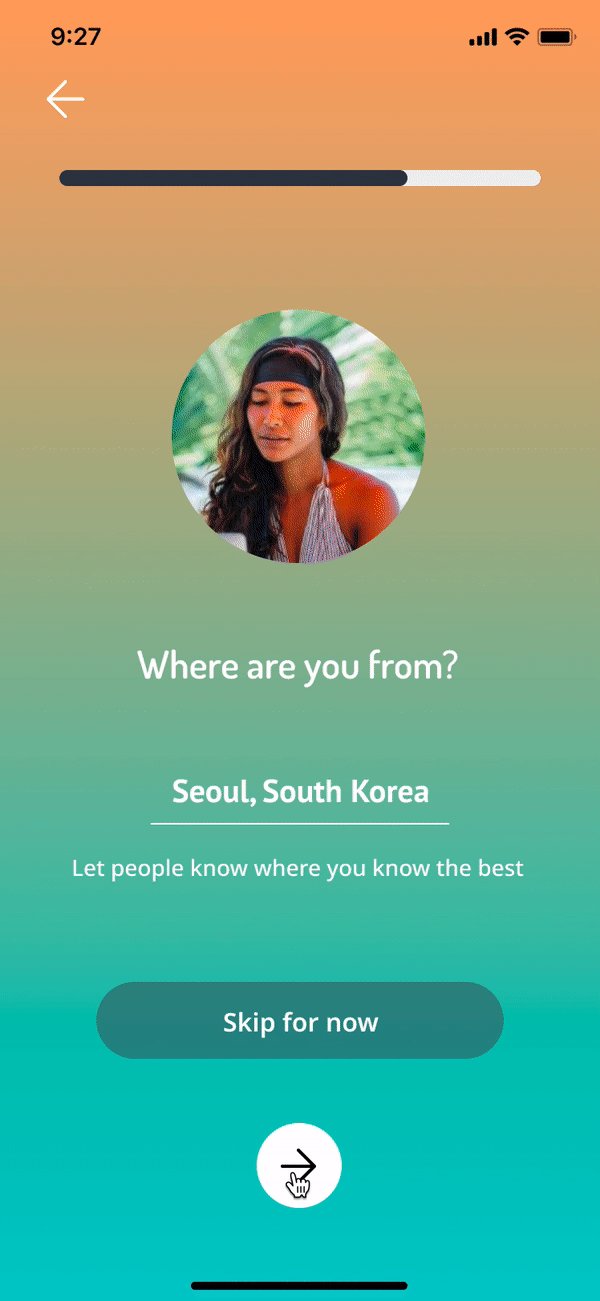
The signing-up process gives users the hint of a social app (users can skip, once they like the app, they can go back to complete profile info).
Improving CD1 - Meaning, CD4 - Ownership



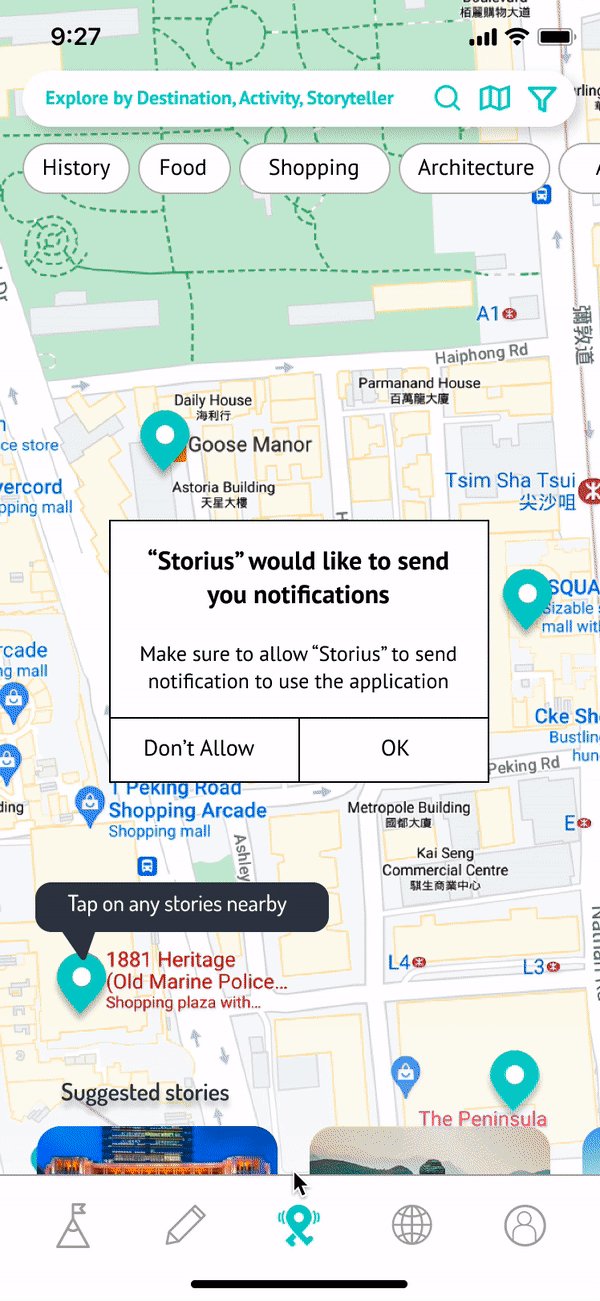
Main Page
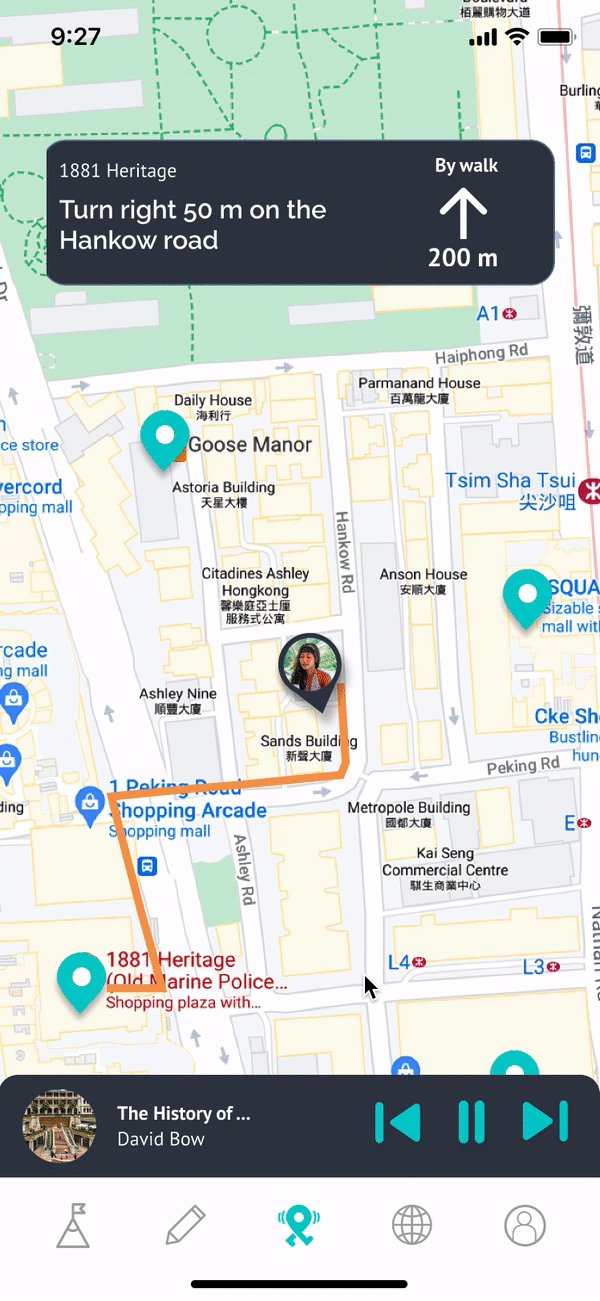
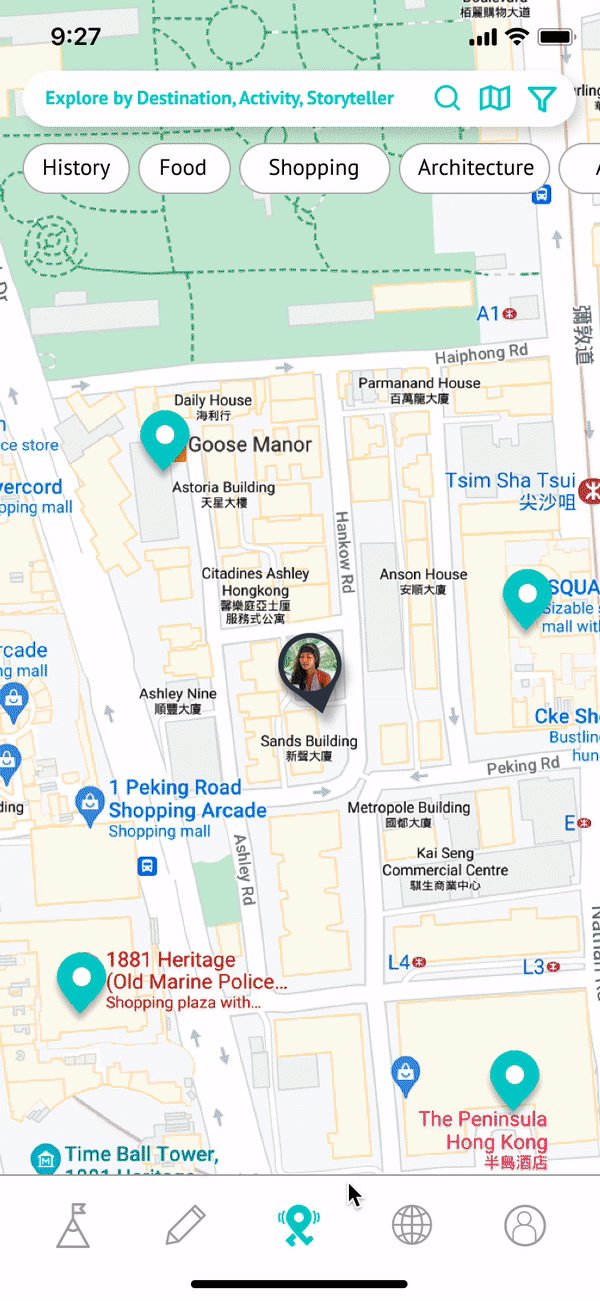
We provided some guidelines for users here on the main page to make sure they follow our designed journey. From the user interviews, users expected to understand how the app works as fast as possible, based on interfaces they are familiar with.
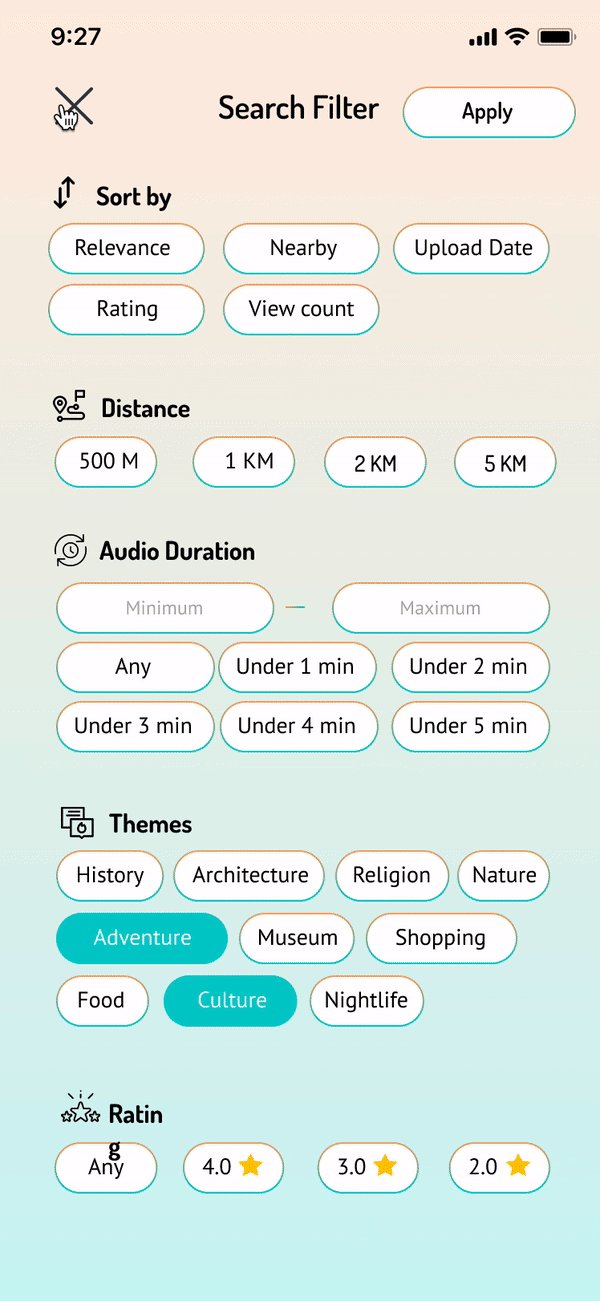
Empower users by giving them control of search filters. Categorized the audio so the users would get the social influences, which helped them decide where and what to listen to very quickly. Users will get curious about what are popular or hidden places around them.
Improving - CD3-Empowerment, CD5-Social Influence, CD7- Curiousity

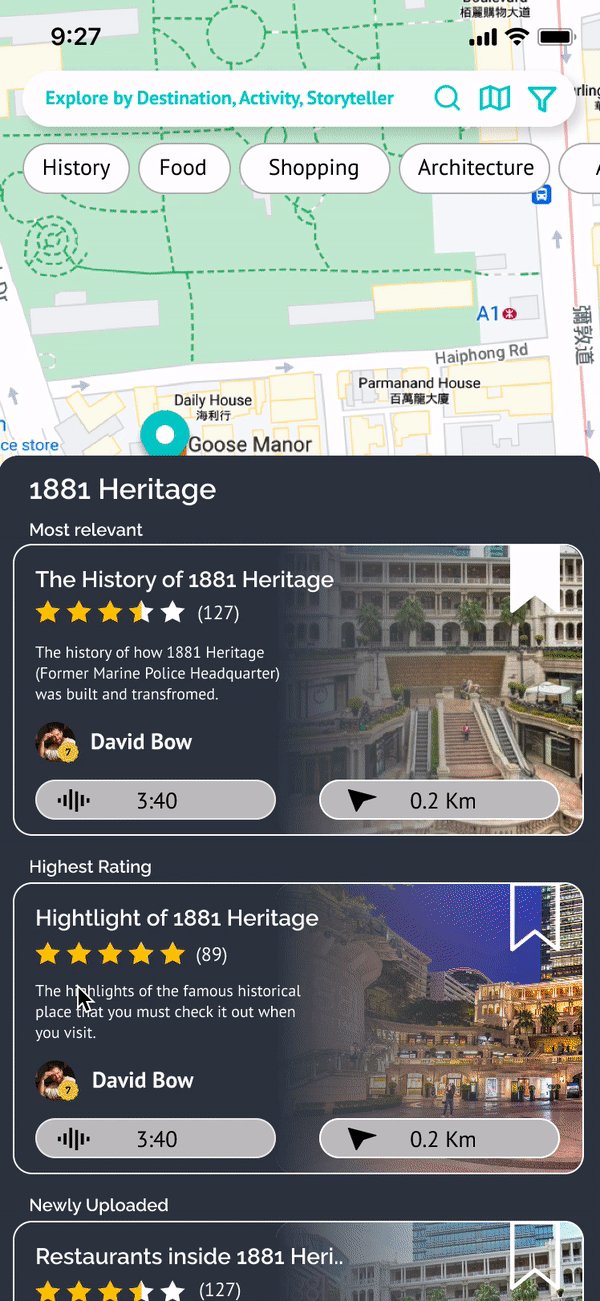
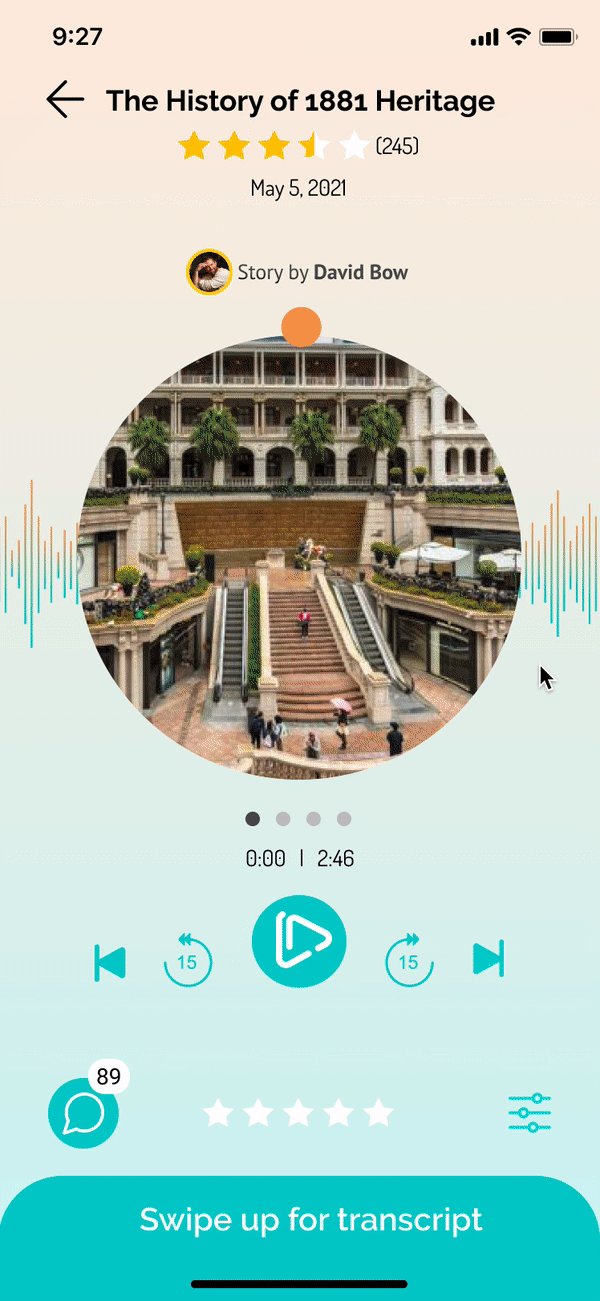
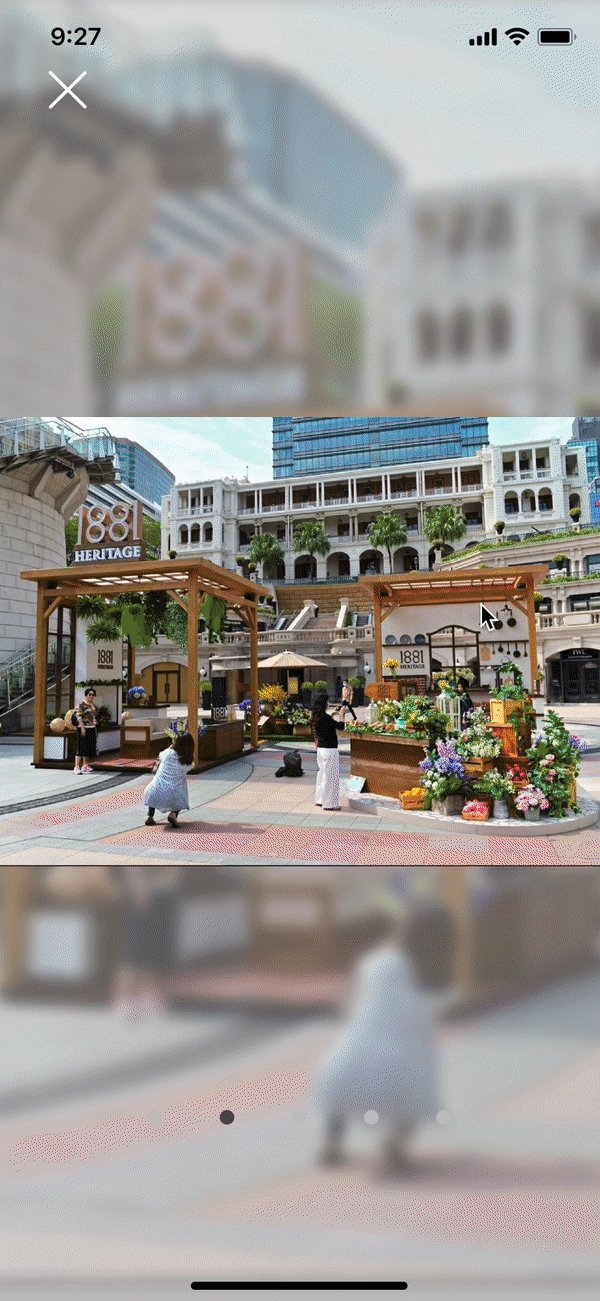
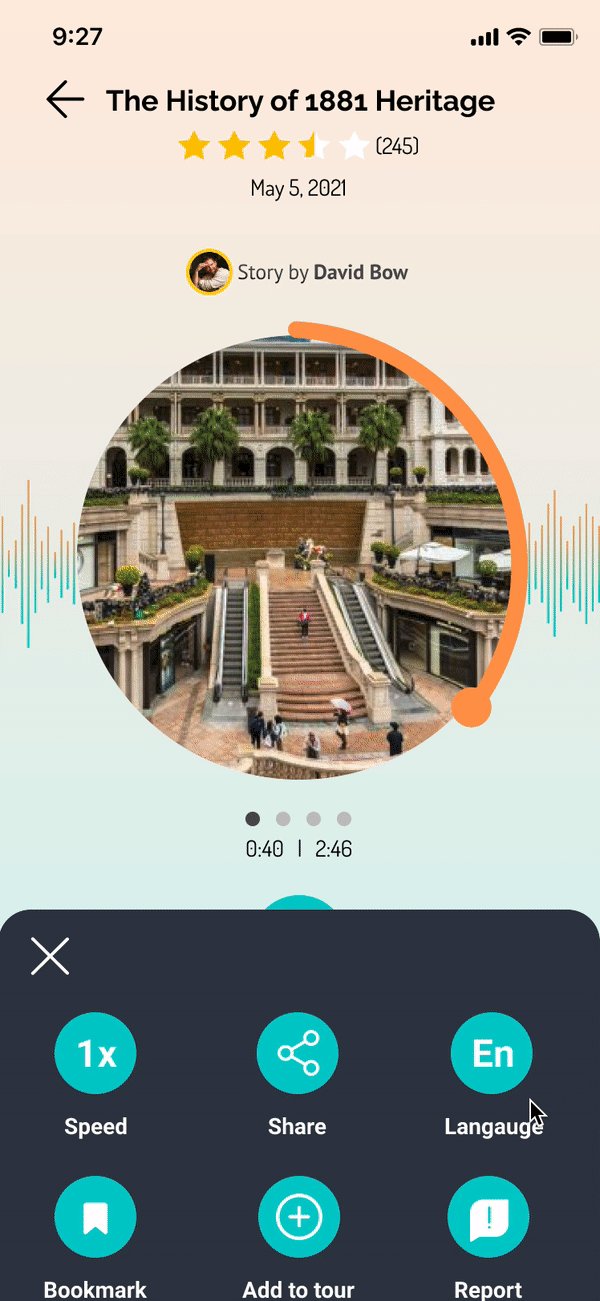
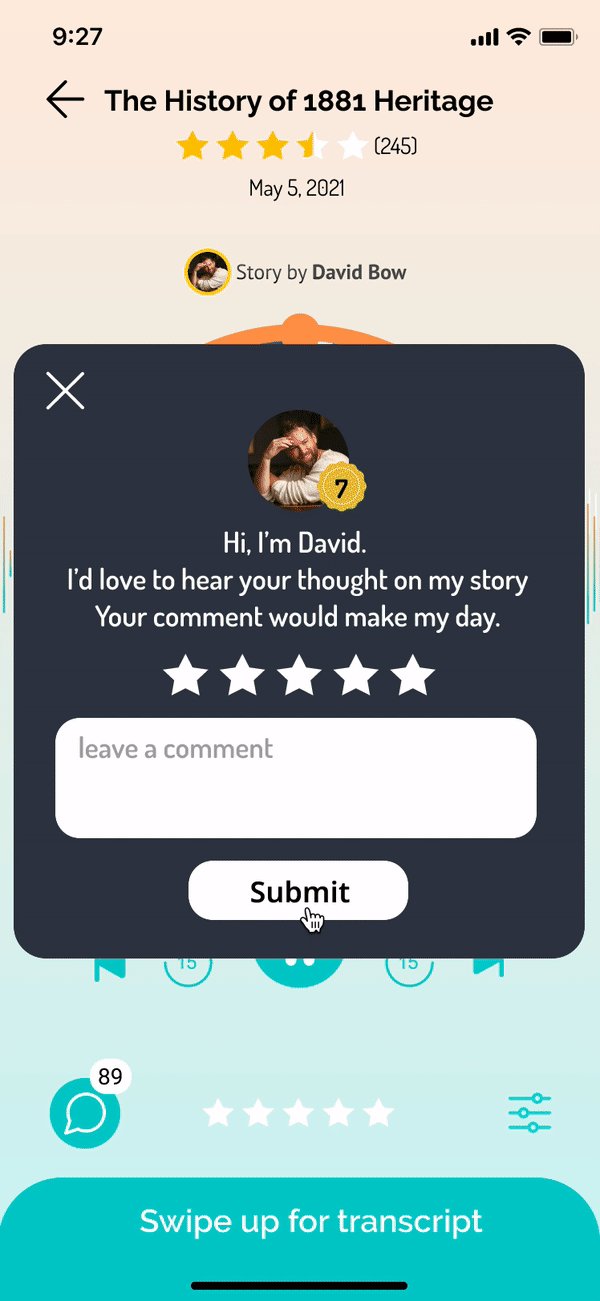
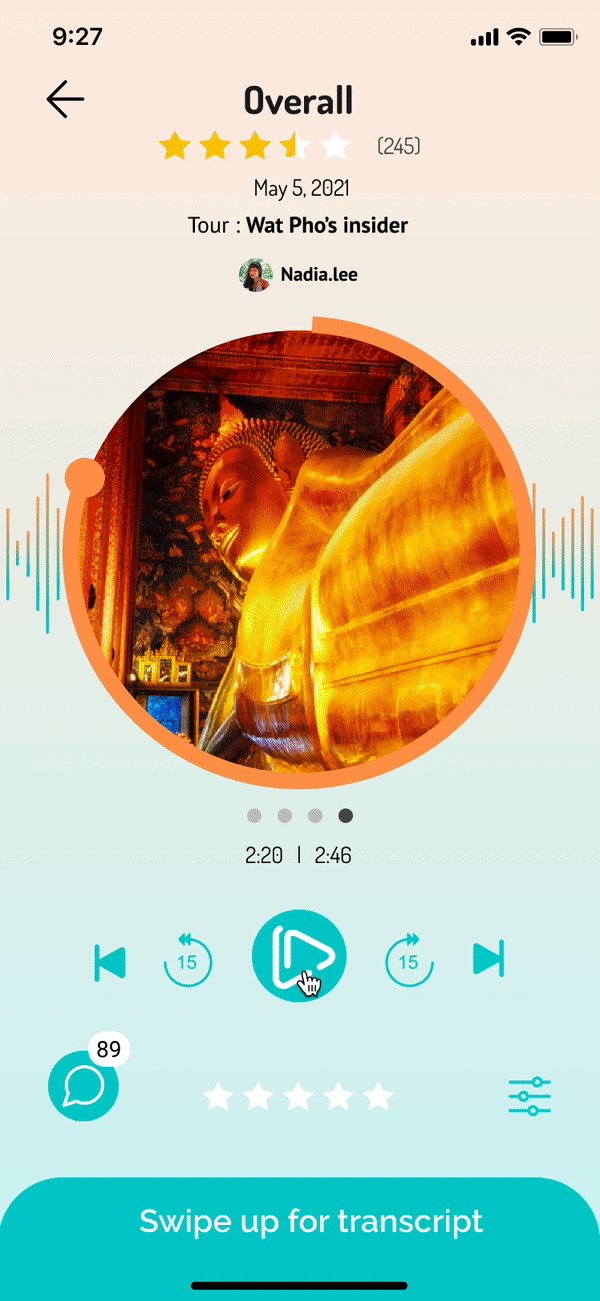
Audio Page
Let users explore the functions on audio pages and give them controls, e.g., changing the language for a transcript, Speeding up (users expect to navigate audios easily), and reporting audios. After users complete listening to an audio, there is a pop-up asking users to rate and leave comments as it means a lot to storytellers. Their comments and ratings will influent other users in the Storius community. In the end, screens showing points, badges, and rewards that users have earned, will appear so that users learn how to earn them.
Improving - CD3-Empowerment, CD5 - Social Influence



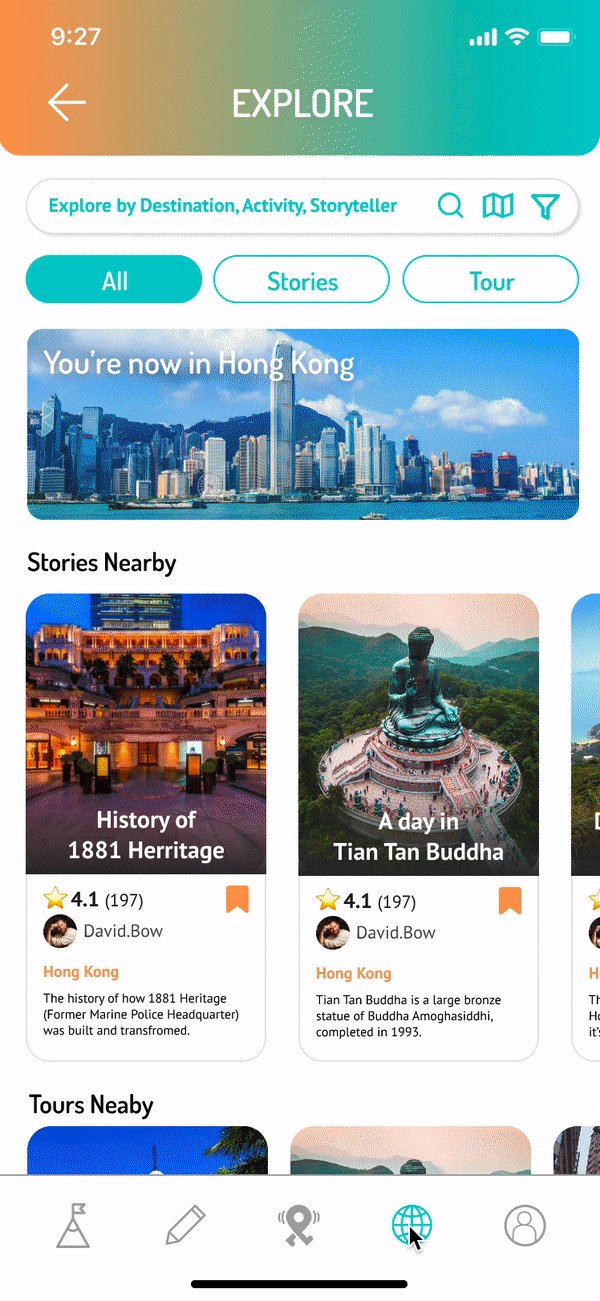
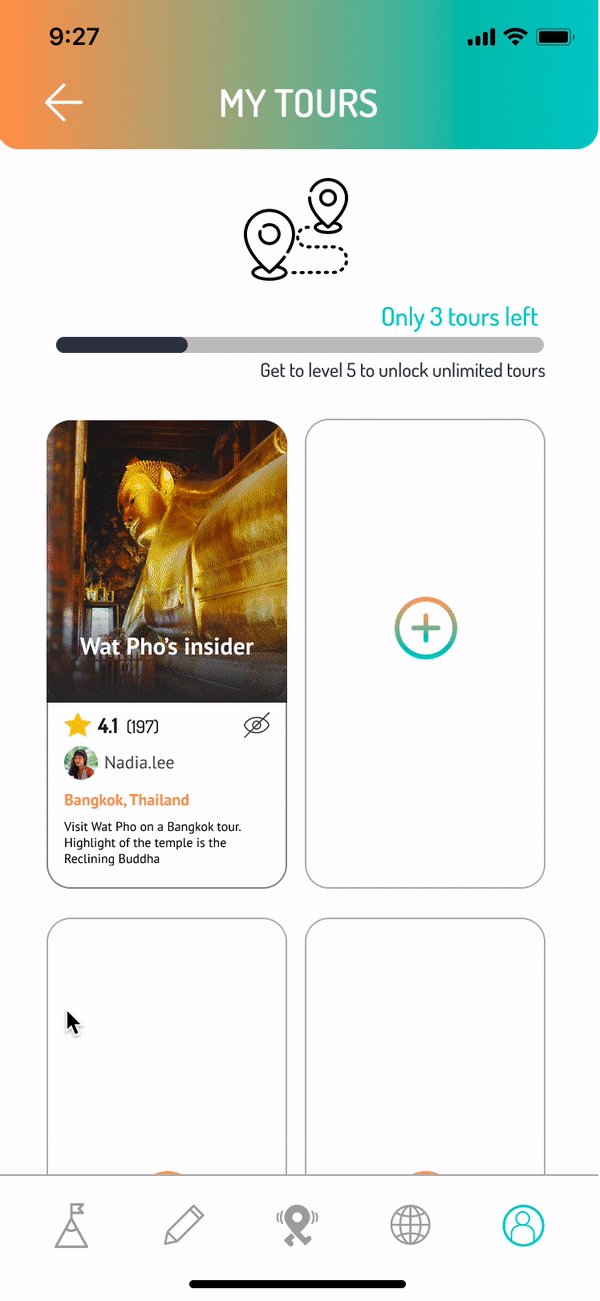
Explore Page
Explore page is a wilder exploration and more categories of story. Users would have the same filter as on the main page. Here users will discover tours as playlists of audio in the same place or same area. This makes traveling for users easier and more interesting. Each one of audio or tour show ratings, number of people rate, and storyteller.
Improving - CD3 - Empowerment, CD5 - Social Influence

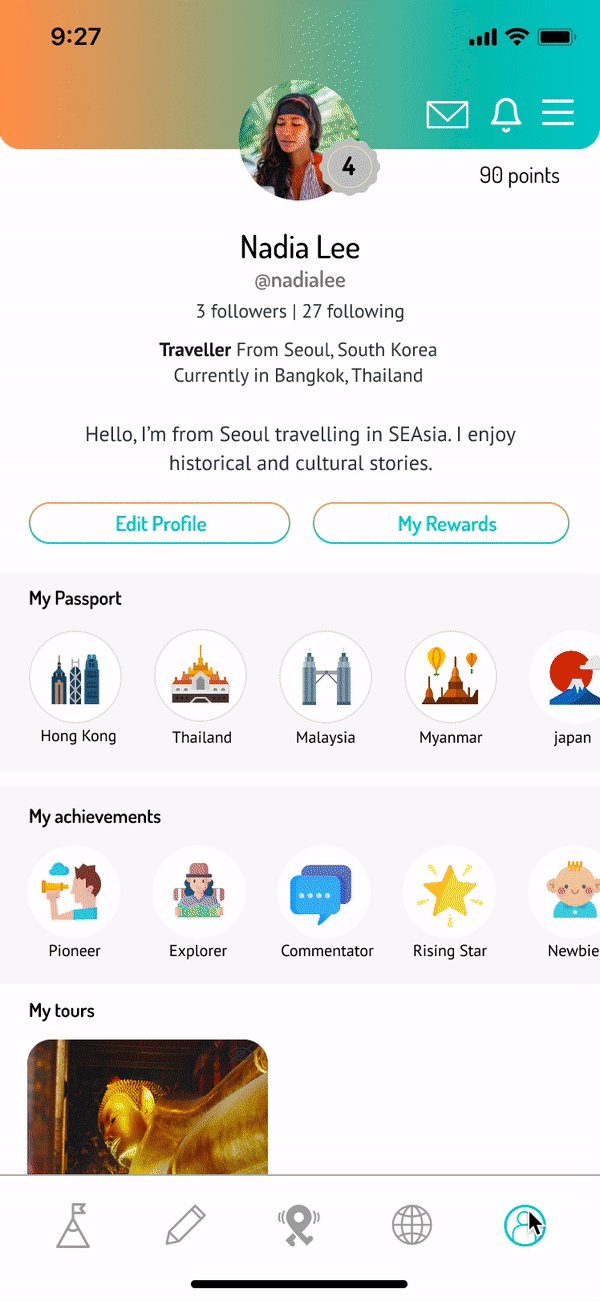
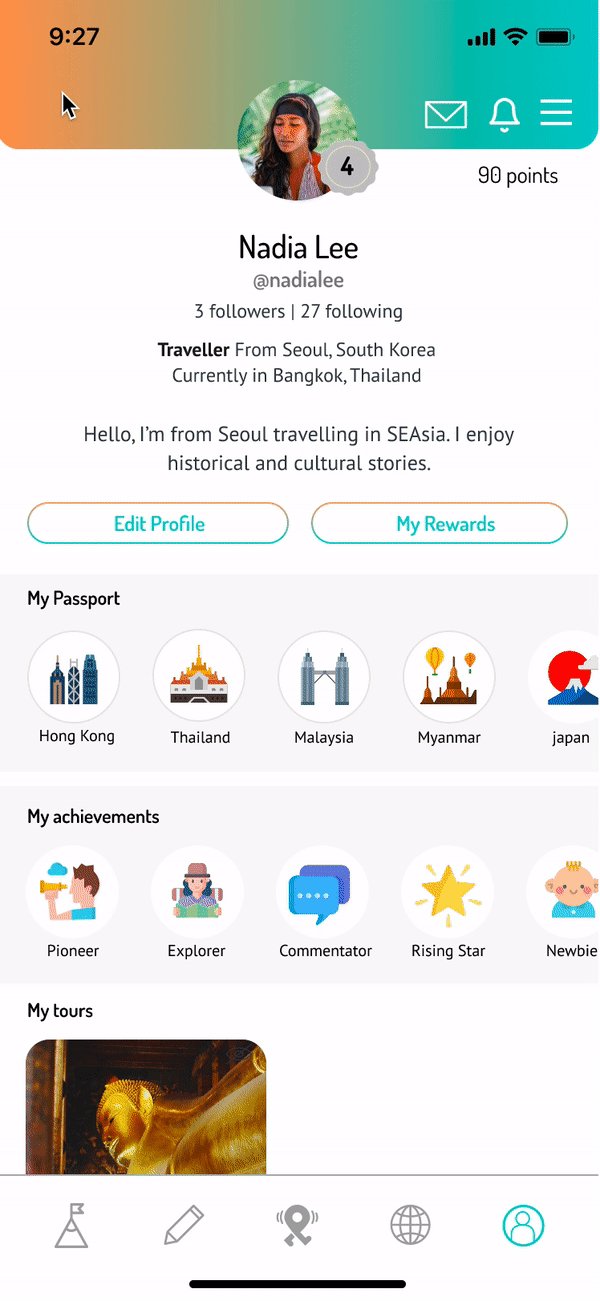
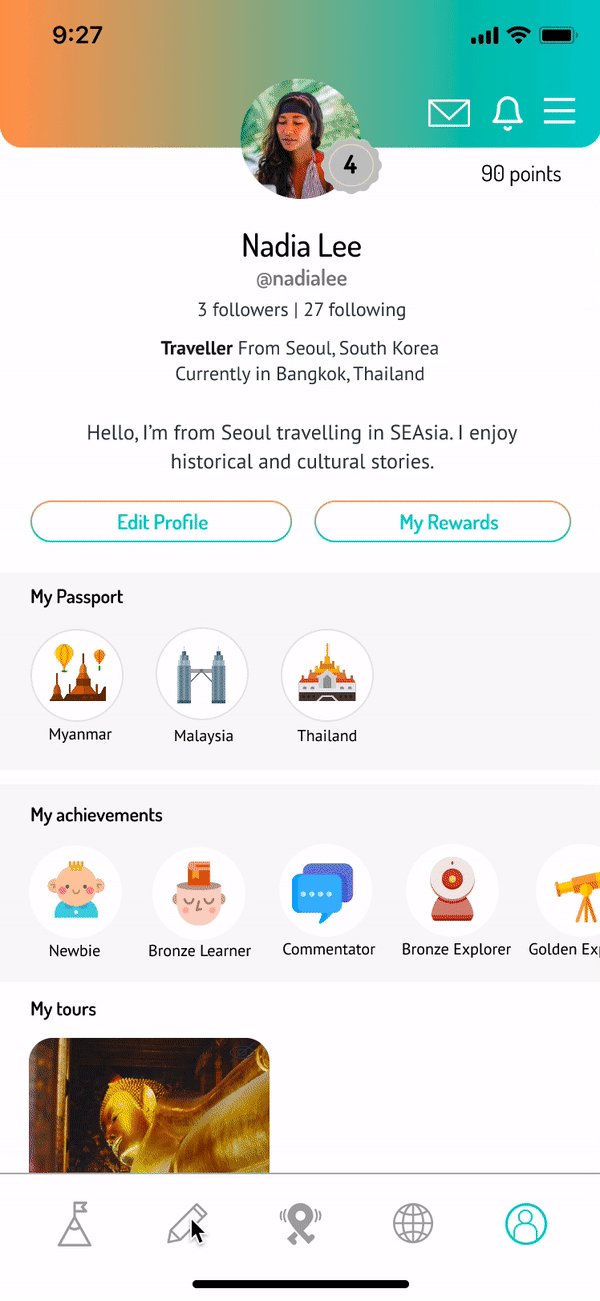
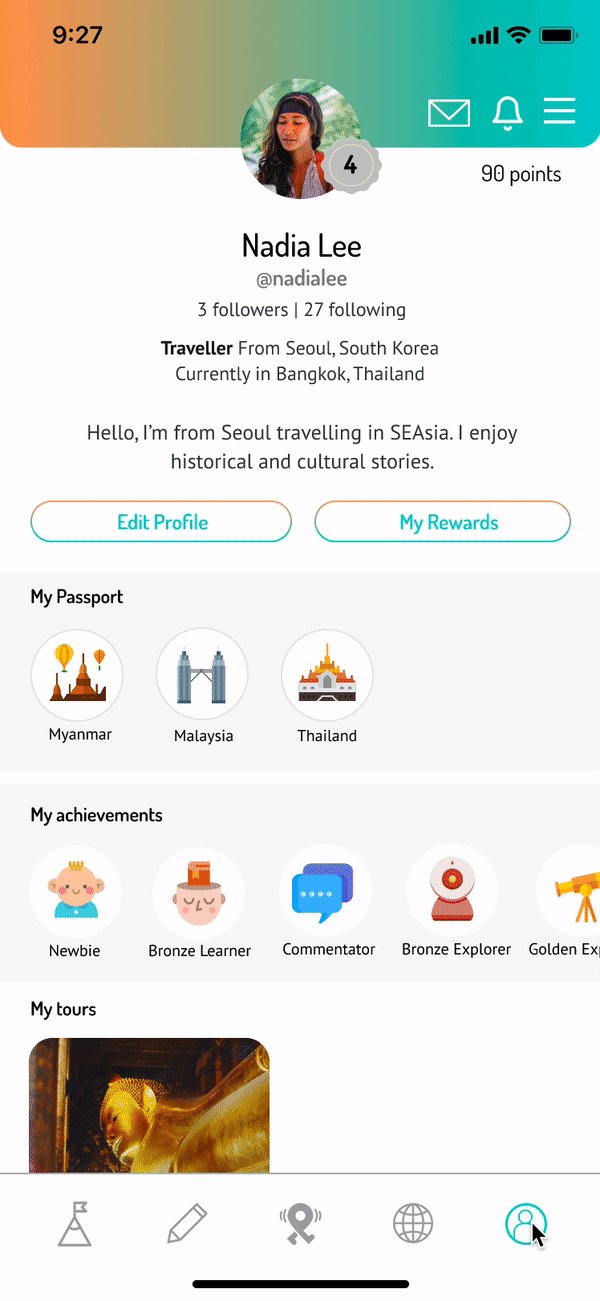
Profile Page
Other than the game techniques we explained earlier, the profile page is where it gives users a sense of the social app. They can follow or be followed by other users. The feature that was mentioned during our research is the Tour. For highly engaged users, they would like to keep their travel plans as memories, also, possibly share them with friends later. There is a lot of social influence and ownership on the profile page. The more users invest in the app, the harder for them to abandon their profiles as it has values to them, which helps create Avoidance.
Improving - CD2 - Progress, CD3 - Empowerment, CD4 - Ownership, CD5 - Social Influence, CD8 - Loss and Avoidance



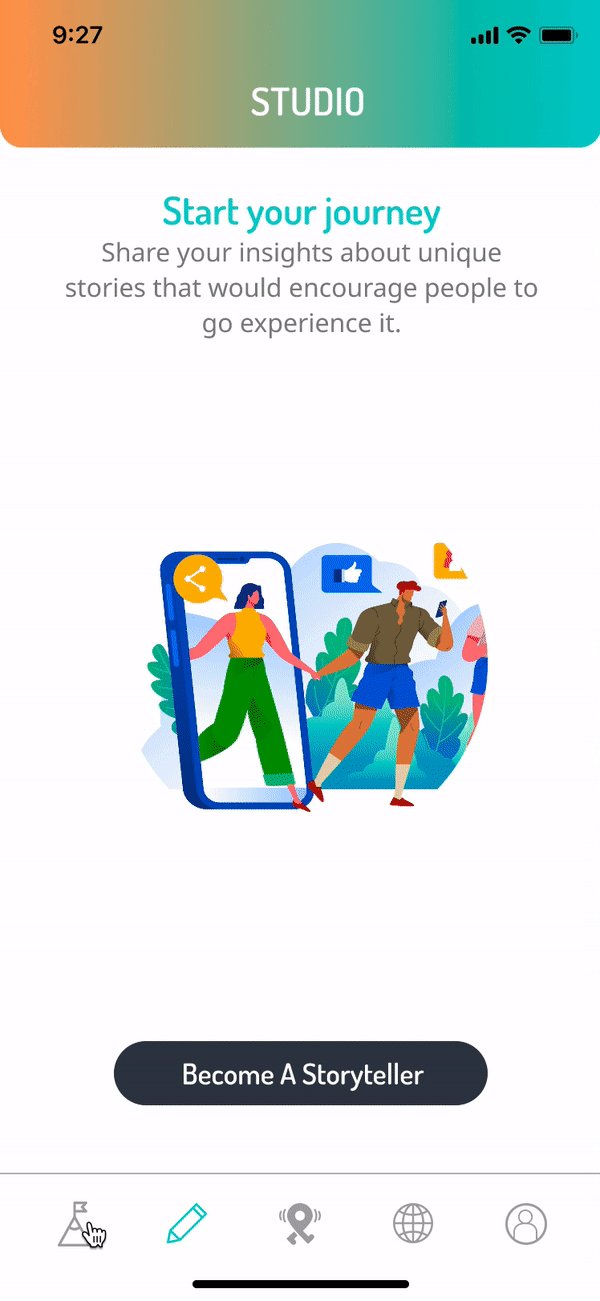
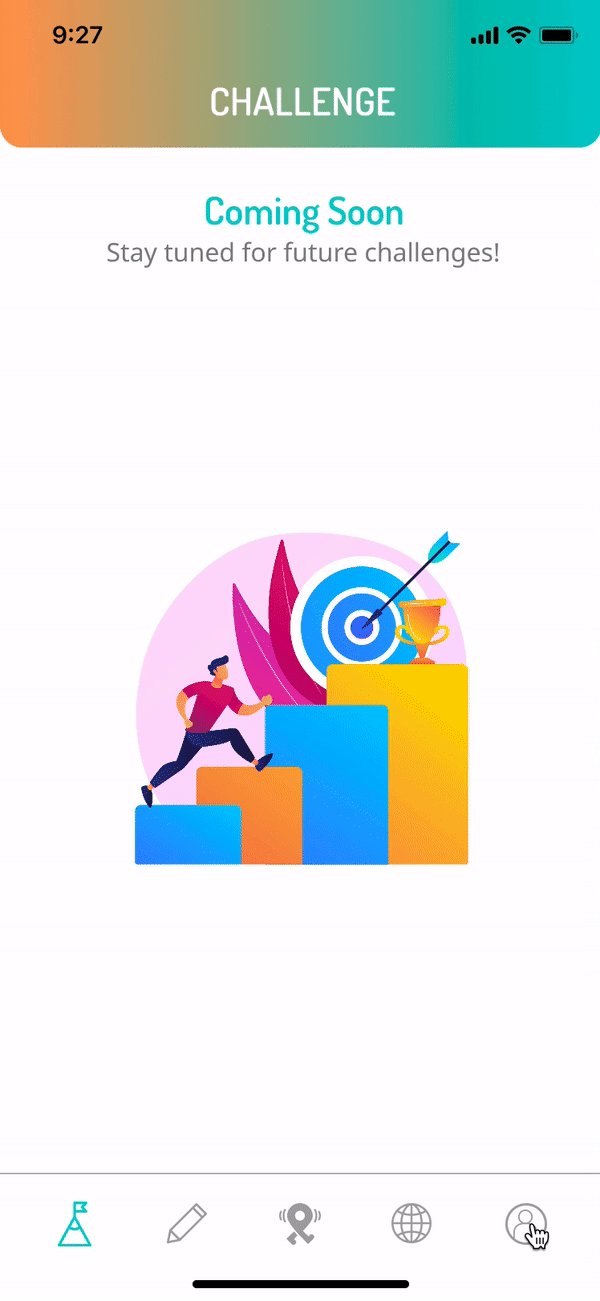
Future Pages
The Studio and Challenge pages on the navigation bar are what will be unlocked in the later phase of development. We leave the anchor here to let users know there are these features are coming in the near future.
MVP
At the end of our final presentation to the Storius team, we presented the MVP (Minimum Viable Product), followed by feature ideas in phases 2 & and 3, to help them decide what features should be implemented first for early customers to provide feedback for the future product development.

Key Metrics for the MVP
-
Number of signed up accounts.
-
Number of time spending on the app.
-
Number of listening at locations (check-in).
-
Number of engagements rate.
CONCLUSION
Summarized with Octalysis Framework again

Conclusion
We used gamification design to redesign the Storius app, in order to mainly improve on CD2 Accomplishment & CD4 Ownership, also, to emphasized CD1 Meaning and Increase CD5 Social Influence, which is the key of success using intrinsic motivation.
Core Drive 2: Using game techniques - Points, Levels, Badges, Leaderboards
Core Drive 4: Using badges - Passport Stamp, Points, and Users' profiles
Core Drive 1: Using onboarding Phase
Core Drive 5: Using Hears, social profiles to create interactions and a community on the app.
What I learned
The question I asked myself very often was "Are we going in the right direction?" This was like a hint that first, we're a bit lost. Later on, we were getting better after hours of interviews and prototype tests, we knew what to ask, what should we test, and when to have interviewees use all their energy to focus on, and then we realized time was up. If we could have more time we would spend digging deeper into the user research.
The gamified design needed to be tested by users, to know whether it aligns with users' goals as we expected, and to ensure the implementation of the design features. While carefully balancing motivations for users to enjoy but not to get addicted, the gamification design does help keep users engaged in the app, which is significantly important for the business aspect.

